nextjs app router 기준 애드센스 적용 방법에 대해 정리해 보았다.
애드센스 관련 레퍼런스가 적어서 많이 헤맸다..
중간에 포기하고 카카오 애드핏이나 쿠팡광고를 붙여볼까 싶었지만 너무 높은 수수료 때문에 관뒀다 거의 두 배 차이 난다
먼저 애드센스 허가부터 받아야 한다.
애드센스 심사는 텍스트 기반이라 글이 많은 블로그같은 서비스가 아니라면 허가가 쉽지 않다.
/blog폴더에 글을 2000자 이상 넣는 꼼수를 써봤지만 실패했다.
결국 티스토리에 도메인 연결, 애드센스 연동 후 옮기는 방법을 사용했다.
https://www.youtube.com/watch?v=WE_gop9Vh4M
이대로 해도 15번정도 요청 반려됐다; 13번째부터는 일주일 심사 쿨타임 걸리니 마구 누르지 말 것.
트래픽 어느정도 있어야 하는 것 같다 허가 대기 중에 꼬박꼬박 들어가 주자
2000자 넘기는 글 10개 정도 잡히게 서치콘솔 색인 잘 생성됐는지 확인하자
허가받았으면 위 영상에 나오는 대로 도메인 옮겨주고,
ads.txt를 next프로젝트의 /public에 넣어서 연동해 주고,
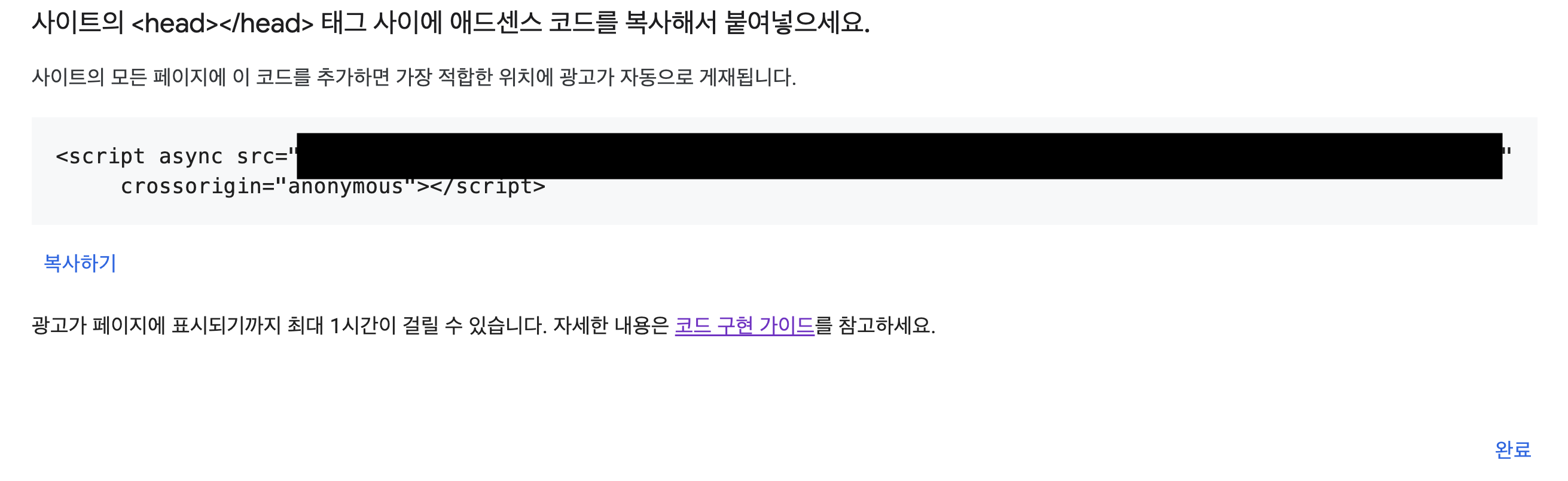
아래 스크립트를 프로젝트에 넣어주자.

const GoogleAd = () => {
return (
<Script
async
src="{link}"//여기다 주는 링크 넣기
crossOrigin="anonymous" // cors처리
strategy={"afterInteractive"} // 첫 로드 이후에 실행되게 설정
></Script>
);
};
export default GoogleAd;
GoogleAd컴포넌트로 만들어서 layout에 넣어줬다.
script 태그는 SSR시 작동하지 않으므로 next에서 지원하는 <Script>로 바꿔주자
import type { Metadata } from "next";
import "./globals.css";
import React from "react";
import GoogleAd from "@/components/googleAd";
export const metadata: Metadata = {
title: "mejai.kr",
description: "mejai.kr",
keywords: "mejai.kr",
};
export default function RootLayout({
children,
}: {
children: React.ReactNode;
}) {
return (
<html lang="ko" suppressHydrationWarning>
<body className="flex justify-center">
{ ~~ }
</body>
<GoogleAd /> //최상단 layout.tsx에 넣어준다
</html>
);
}이제 빌드하고 배포하고
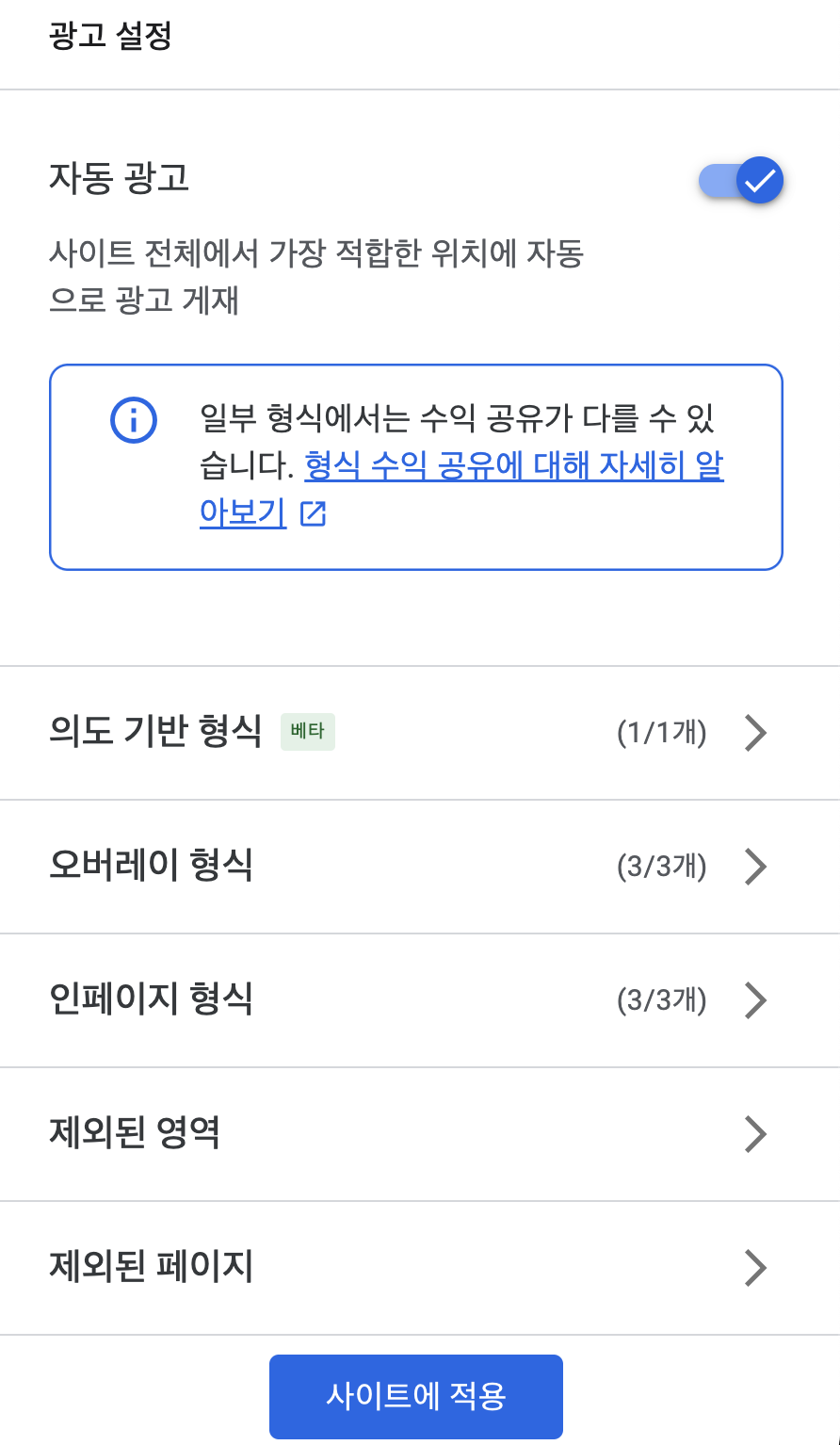
애드센스 홈페이지/해당 사이트 설정 가서 광고를 설정해 주자
애드센스에서는 그래픽 인터페이스로 게시하고 싶은 목록을 설정 가능하다



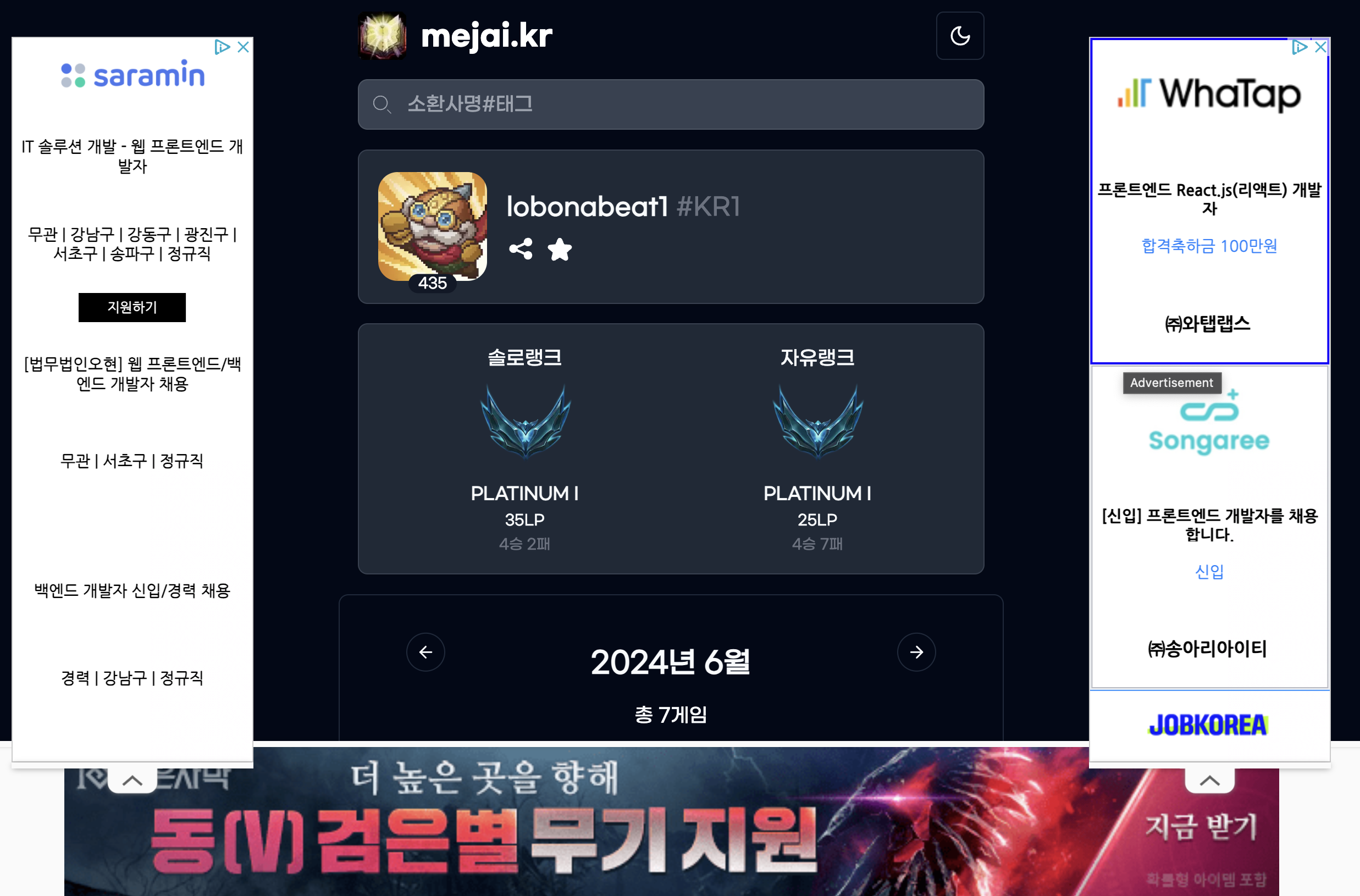
mejai.kr
mejai.kr
해냈다
'<frontend> > next.js' 카테고리의 다른 글
| zero runtime css-in-js PandaCSS (2) | 2024.07.29 |
|---|---|
| nextjs에서 오래 걸리는 api를 최적화하기 (1) | 2024.07.01 |
| nextjs api기능으로 목업api만들기 (0) | 2024.07.01 |
| next.js 블로그 제작 후기 (5) | 2023.12.25 |
| nextjs mongoDB id 서버컴포넌트에서 클라이언트 컴포넌트로 안보내짐 (2) | 2023.12.21 |