- nextjs mongoDB id 서버컴포넌트에서 클라이언트 컴포넌트로 안보내짐2023년 12월 21일
- donghyk2
- 작성자
- 2023.12.21.:27
nextjs로 게시판 만들어보고 있는데 기가 막힌 상황이 생겼다.
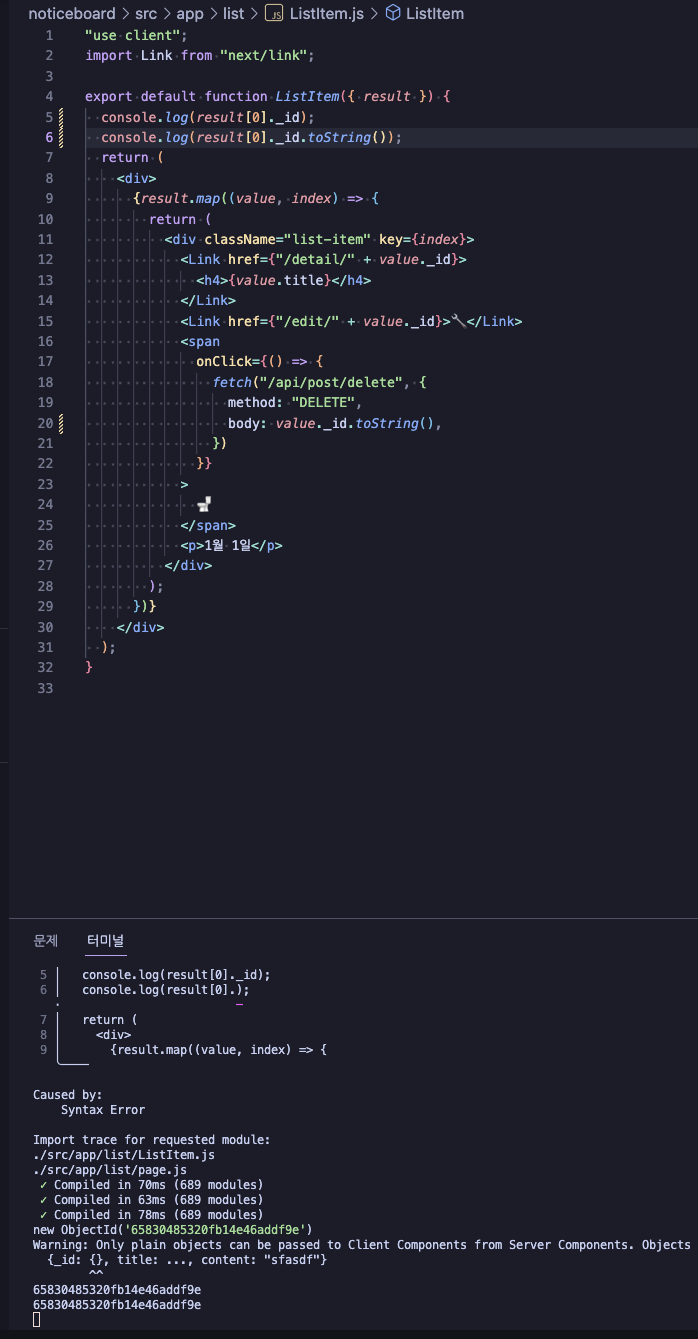
// server component export default async function List() { let db = (await connectDB).db("noticedb"); let result = await db.collection("post").find().toArray(); return ( <div className="list-bg"> <ListItem result={result} /> </div> ); } // client component export default function ListItem({ result }) { // console.log(result); return ( <div> {result.map((value, index) => { return ( <div className="list-item" key={index}> <Link href={"/detail/" + value._id}> <h4>{value.title}</h4> </Link> <Link href={"/edit/" + value._id}>🔧</Link> <span onClick={() => { fetch("/api/post/delete", { method: "DELETE", body: value._id.toString(), }) }} > 🚽 </span> <p>1월 1일</p> </div> ); })} </div> ); }
Warning: Only plain objects can be passed to Client Components from Server Components. Objects with toJSON methods are not supported. Convert it manually to a simple value before passing it to props.
{_id: {}, title: "두번째 글", content: ...}
라는 에러에서 자꾸 mongodb id값이 제대로 찍히질 않는 것이다.
props인 result 찍어보면 {
_id: '65680a0241c150960f5c800b',
title: '두번째 글',
content: '두번째 글 내용'
},
id 제대로 찍히는데;;
그래서 뭐언가 하니
서버컴포넌트에서 클라이언트컴포넌트로 props를 넘기면 그냥 넘기는 게 아니라 서버에서 json형태로 클라이언트로 보내주는 거니까
object자료형을 보낼 때 object안에 함수포인터같이 참조로 저장되는 method들은 빼고 데이터타입들만 보내지게 된다!++) 9/25. 이땐 잘못 이해했네 ㅋㅋ RSC와 SSR을 혼동했었다 사실 리액트 딥다이브 스터디 안했으면 지금도 몰랐을수도?
그래서 확인하기 위해 클라이언트에서 프린트 찍어봤다.
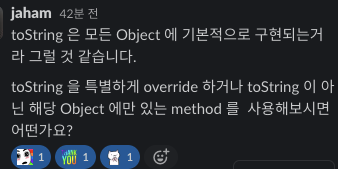
? 왜 메서드 작동함? 분명 json형태로 보내지면서 사라졌어야 할 toString메서드가 제대로 동작한다??? 이게 뭔가 싶어서 42 슬랙에 질문글 올려보았다.

그저 빛 그러하다. 거의 모든 object에 toString 메서드가 기본적으로 달려있다고 한다.
링크: https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/ObjectObject - JavaScript | MDN
Object 클래스는 JavaScript의 데이터 유형 중 하나를 나타냅니다. 다양한 키 모음 및 더 복잡한 엔티티들을 저장하는 데 사용됩니다. 객체는 Object() 생성자 또는 객체 초기자 / 리터럴 구문를 통해 생
developer.mozilla.org
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Object/toString
Object.prototype.toString() - JavaScript | MDN
The toString() 은 문자열을 반환하는 object의 대표적인 방법이다
developer.mozilla.org

다른 메서드들은 안된다. 그러하다.
오늘 일로 배운 것
1. object는 기본적으로 얕은 복사다. 깊은 복사 하려면 구조 분해 할당으로 오브젝트 풀었다가 래핑 해야 한다.
2. object 자료형은 서버에서 클라이언트로 보내질 때 데이터 타입 이외의 method들은 사라진다.
3. object는 기본적으로 toString메서드가 거의 다 구현되어 있다.
html css js 아무것도 모른 상태로 nextjs로 정적블로그 만들기, 게시판 만들기 시작한 지 한 달 째인데, 많이 배우고 많이 성장한 것 같다. (물론 개고수 선생님들 캐리)
42에서 배운 1년은 쓰레기가 아니었다는 걸 조금 증명했다. 덤벼라 세상아'<frontend> > next.js' 카테고리의 다른 글
zero runtime css-in-js PandaCSS (2) 2024.07.29 nextjs에서 오래 걸리는 api를 최적화하기 (1) 2024.07.01 nextjs api기능으로 목업api만들기 (0) 2024.07.01 Next.js프로젝트에 구글 애드센스 달기 (3) 2024.06.28 next.js 블로그 제작 후기 (5) 2023.12.25 다음글이전글이전 글이 없습니다.댓글